Wo finde ich die Chrome Developer Tools?
Einfach gesagt im Chrome Browser. Einfach rechts oben auf die drei Pünktchen (siehe Screenshot) klicken, dann „Weitere Tools“ dann „Entwicklertools“ auswählen (siehe Screenshot).
Wenn man direkt hinkommen möchte, gibt es auch Shortcuts:
macOs: CMD + Shift + J oder CMD + Shift + C
Linux, Chromebook und Windows: Ctrl + Shift + J
Werde jetzt in 6-12 Monaten Software-Tester!
Welche DevTools gibt es?
Sobald man die Developer Console öffnet, öffnet sich neben der geöffneten Browserseite, ein Fenster dazu, auf der sich folgende Werkzeuge finden lassen:
- Elements
- Console
- Memory
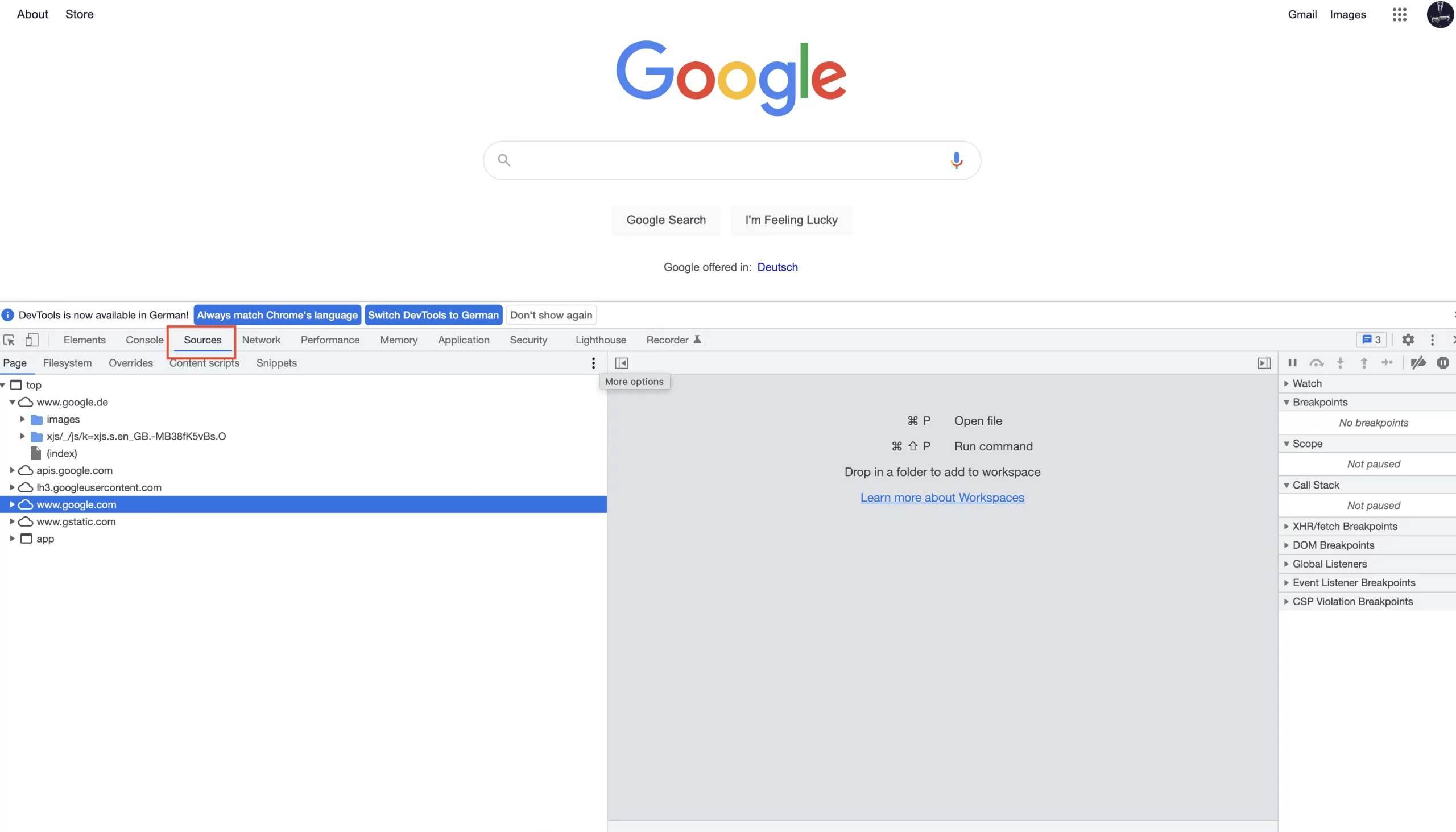
- Sources
- Network
- Performance
- Application
- Security
- Lighthouse
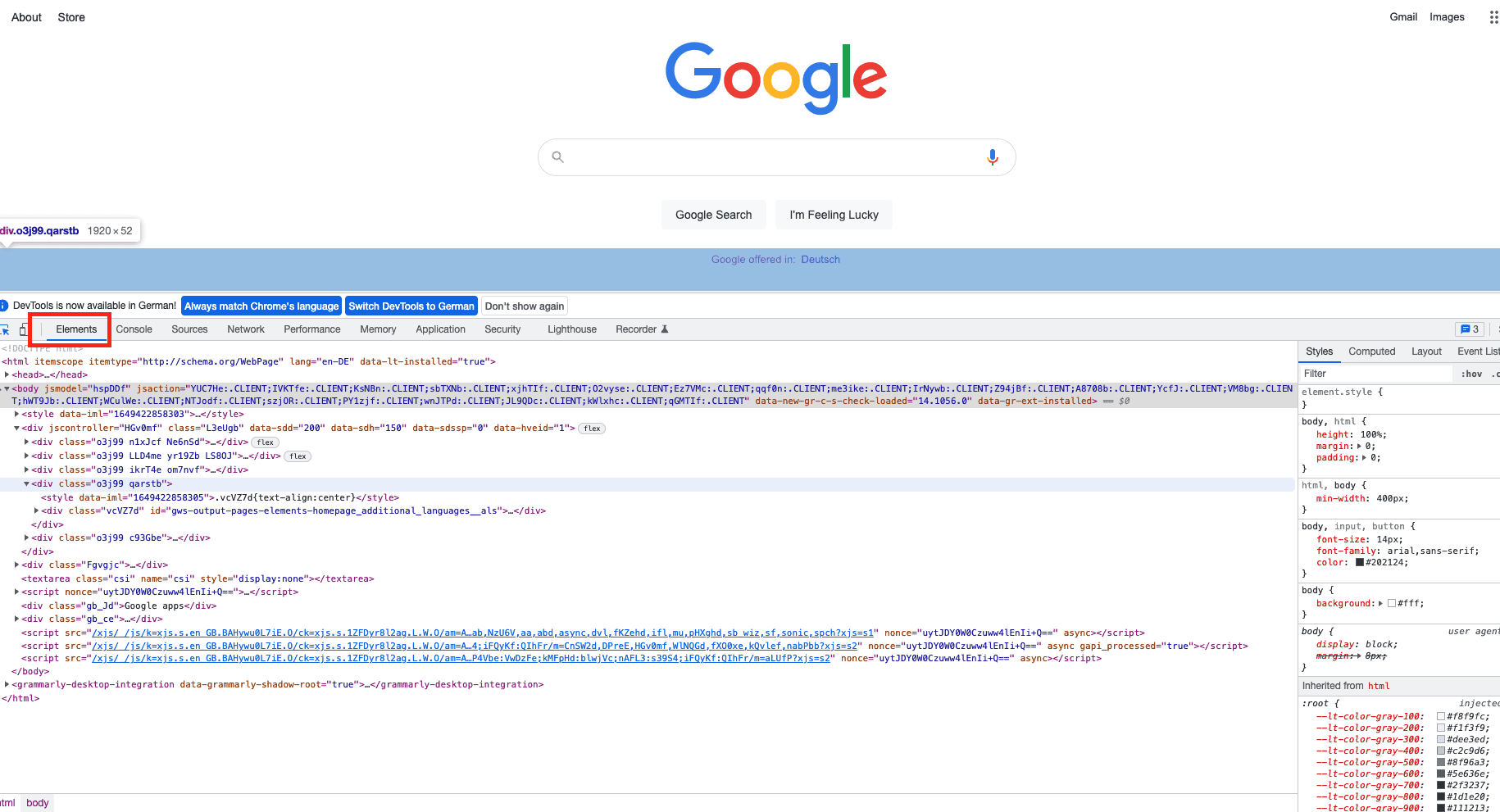
Für gewöhnlich öffnet sich zuerst „Elements“.
- „Elements“ zeigt dir den HTML Text, aus dem die Seite besteht,
Einige der Hauptbestandteile einer Webseite sind ihr Grundgerüst (HTML), ihr Aussehen (CSS) und ihre Funktionalität (JavaScript). Alle diese Dateien und Elemente können über die DevTools eingesehen und temporär manipuliert werden. Damit ist es Testenden möglich, nicht nur im Browser sichtbare Bereiche einer Applikation zu sehen und zu testen, sondern auch solche, die versteckt und über das Frontend nicht einsehbar sind.
Sehr praktisch ist es, über diese Funktion der DevTools die Attribute von HTML-Elementen wie Klassen und IDs oder auch das Styling einzelner Elemente zu erhalten, welche dann für spezifische Tests genutzt werden können. Dies ist besonders bei der Testautomatisierung nützlich, bei der die zu testenden Elementen anhand von Selektoren oder bestimmten Werten identifiziert und angesteuert werden.
„Console“ befasst sich mit JavaScript. Es zeigt Informationen über interaktive Elemente der Webseite. Hier kann man auch JavaScript schreiben, um mit der Webseite zu interagieren, oder sich bei selbst entwickelten Webseiten Notizen hinterlassen.
„Memory“ verschafft uns Informationen darüber, wie viel Hauptspeicher unsere Webseite verwendet.
„Sources“ gibt uns eine Übersicht der externen, eingebundenen Dateien.
„Network“ zeigt dir alle Anfragen zu anderen Systemen an. Abgesehen davon hat man u. a. die Möglichkeit verschiedene Verbindungszustände (Fast 3G, Slow 3g, …) zu simulieren und bekommt einen ausführlichen Bericht über den Ladevorgang.
Neben dem Frontend ist das Backend einer Applikation als Herzstück ein wichtiger zu testender Bereich. Wohin werden Daten und Befehle, die über das Frontend eingegeben werden, gesendet, wie werden sie verarbeitet, welche Antworten kommen zurück und wie werden diese wiederum interpretiert? Alle dieser Datentransfer können über die Netzwerkfunktion der DevTools überwacht und eingesehen werden.
Testende können somit ggf. feststellen, welche Web Services im Hintergrund laufen und wo potenzielle Problemstellen und Risiken verborgen liegen. Außerdem ist nachvollziehbar, wie viel Zeit einzelne Datentransfers benötigen. Hieraus kann man ggf. Performanzprobleme ablesen. Zudem werden für alle HTTP-Anfragen die Statuscodes der Antworten angezeigt. Etwaige Fehler und nicht erfolgreiche Requests lassen sich somit leichter finden und analysieren.
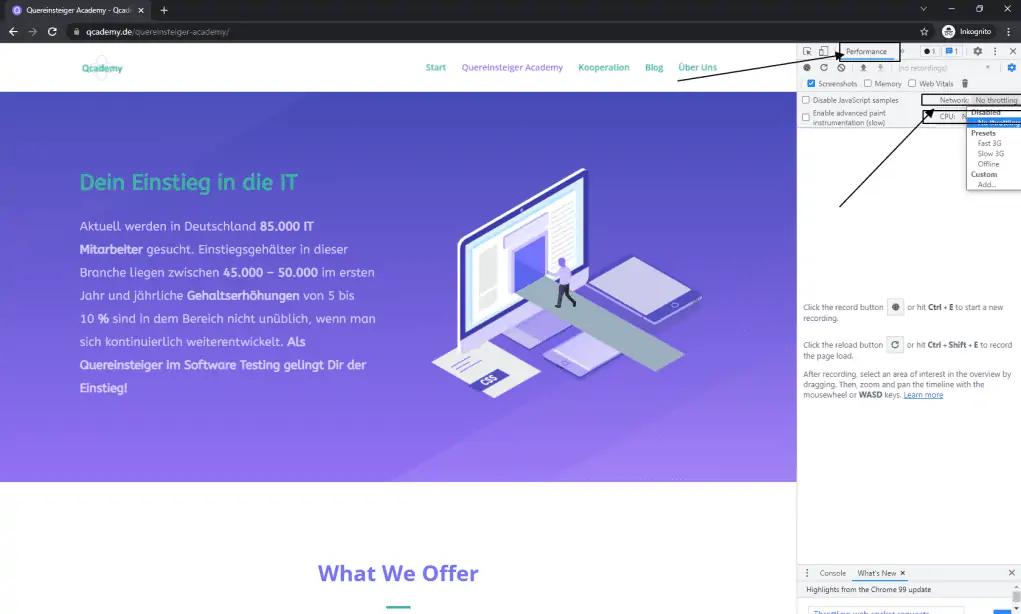
„Performance“ ist eine Möglichkeit, einen Überblick über die Leistung der Seite zu bekommen. Hier hat man die Möglichkeit, verschiedene Szenarios aufzunehmen, welche anschließend automatisch analysiert werden. Zusätzlich gibt es einen Bericht über die Performance der Webseite.
„Application“ zeigt, an welche Daten im Speicher des Browsers liegen, wie Web-SQL-Data, den lokalen Speichern und vieles mehr. Es ermöglicht auch den Zugriff auf die Cookies und macht Informationen über diverse gespeicherte Daten zugänglich.
„Security“ verschafft dir Basis-Information über HTTPS-Zertifikate und den Sicherheitsstatus der Verbindung.
„Lighthouse“ generiert bei Verwendung automatisch Berichte über die Funktionalität der Seite und Struktur und gibt Tipps, welche den Entwicklern helfen, die Performance der Webseite zu verbessern.
Wozu benötige ich diese Funktionen der Chrome DevTools?
Um die Anwendungsmöglichkeiten besser verstehen zu können, haben wir hier nachfolgend einige Beispiele ausführlich erklärt:
Emulator/Simulator:
Dieses Feature ist besonders wertvoll, wenn keine mobilen Endgeräte zum Testen verfügbar sind. Es simuliert zwar nicht die normalen Funktionsbedingungen eines Mobiltelefons oder Tablets, aber man kann das Aussehen und die Bedienung der Anwendung auf verschiedenen Displays testen.
Als Software-Tester:in ist es deine Aufgabe, sicherzustellen, dass die Webanwendung sowohl auf Desktoprechnern, Laptops als auch auf mobilen Endgeräten korrekt funktioniert. Da es natürlich eine Vielzahl von verschieden Geräten gibt, ist es unmöglich, Zugang zu jedem einzelnen Gerät zu haben.
Deshalb verfügt DevTools über einen Simulator, der grob zeigt, wie die Webseite auf verschiedenen Geräten aussehen wird. Um auf diese Funktion zuzugreifen, klicke auf das Gerätelogo in der Symbolleiste. Alternativ kannst du auch das folgende Tastaturkürzel verwenden: Strg + Shift + M. Dadurch wird der Simulator auf der Webseite des Browsers geöffnet.
Hier kannst du nun das Dropdown-Menü verwenden, um bestimmte Geräte auszuwählen. Es gibt hier verschiedene Geräte, welche ausgewählt werden können, z. B. iPhone XR, iPad Air oder Galaxy Fold. Du hast allerdings auch die Möglichkeit, die Einstellung “Responsive” zu wählen und dann das Fenster manuell zu vergrößern oder zu verkleinern, um die gewünschte Größe zu erhalten. Die genaue Größe wird in der Navigationsleiste oben angezeigt. Dieses Feature kann somit dabei helfen, schnell Design- oder Usability-Probleme bei der mobilen Nutzung der Webapplikation zu identifizieren.
Chrome DevTools Element untersuchen:
Wer sich schon mal mit der Testautomatisierung beschäftigt hat, weiß, dass es unabdingbar ist, Webelement zu identifizieren, damit ein automatischer Testfall geschrieben werden kann. Hierzu kann man das Feature: „Element untersuchen“ nutzen. Entweder klickt man mit der rechten Maustaste auf das jeweilige Webelement und wählt dann untersuchen im Kontextmenü, oder man drückt zunächst auf das Element untersuchen Icon, welches sich links neben dem Emulator Icon befindet. Alternativ kannst du auch das folgende Tastaturkürzel verwenden: Strg + Shift + C.
Nachdem eine Webelement zum Untersuchen ausgewählt wurde, wird im Elements Tab das jeweilige Webelement in der HTML-Datei angezeigt. Anhand dieser Informationen kannst du dann herausfinden, wie du am besten auf das Webelement zugreifen kannst. Außerdem kannst du interessante Information zu dem Webelement erfahren. Die Informationen zu den HTML Attributen oder dem CSS Styling des jeweiligen Webelements, können dir auch Ideen für das manuelle Testen liefern.
Chrome Development Tools – Netzwerkgeschwindigkeit oder CPU drosseln:
Normalerweise, wenn du eine Webapplikation im Büro testest, verwendest du einen Breitbandanschluss mit Hochgeschwindigkeit. Aber was ist mit den User:innen, die eine langsamere Verbindung haben? Wie verhält sich die Seite, wenn die Nutzer:innen nur über eine langsame 3G Verbindung verfügen? Was passiert, wenn die CPU Auslastung sehr hoch ist? Werden die Inhalte trotzdem richtig geladen oder ist die Seite unter diesen Bedingungen nicht mehr vernünftig nutzbar?
Um das herauszufinden, kannst du im Tab Performance, die Features Network oder CPU konfigurieren. So besteht die Möglichkeit, eine schnelle oder langsame 3G Verbindung zu simulieren. Du kannst sogar eine Offlineverbindung simulieren, ohne deine tatsächliche Internetverbindung zu kappen. Im Dropdown-Menü für die CPU kannst du eine vierfache oder sechsfache Verlangsamung einstellen. Du solltest nach deiner Testsession allerdings nicht vergessen, deine Änderungen wieder rückgängig zu machen.
Chrome Development Tools Cookies
Die meisten Webseiten speichern lokal auf dem genutzten Gerät sogenannte Cookies, meist temporär, manchmal dauerhaft. Diese Cookies dienen dazu, bestimmte Einstellungen und Daten zu speichern und somit bei weiterer oder zukünftiger Nutzung der Applikation wiederzuverwenden. Das ermöglicht verschiedene Dinge, wie das Speichern von Zugangsdaten, sodass sie nicht jedes Mal erneut per Hand eingetragen werden müssen, das Nachverfolgen der Webseitennutzung und das Speichern von benutzerdefinierten Einstellungen, die auf der Webseite getätigt werden.
Diese Cookies lassen sich über die DevTools einsehen, verändern und löschen. Sehr hilfreich ist dies, um eine Applikation in verschiedenen Stadien testen zu können und zu prüfen, welche Einstellungen und Daten für welche Zwecke lokal gespeichert werden.
Bis auf diese ausgewählten Anwendungsmöglichkeiten, gibt es noch eine Vielzahl an anderen Verwendungsmöglichkeiten, die nur darauf warten entdeckt und ausprobiert zu werden.